Form And Validation Website
- • HTML
- • CSS
- • JavaScript
- • Node.js
For this project, the focus was not on creating a beautiful or user-centered design, but rather on building and validating web-based forms. My project included three separate pages: one that asked humorous identity questions (as a joke—none of the data could be sent or viewed by me), one focused on hat sizes and styles, and a third that asked about the user's pet snail. The forms supported various data types, including emails, phone numbers, and image uploads. HTML and CSS were used to structure and style the pages, while the core functionality—such as validation and handling different input types—was implemented using JavaScript and Node.js.
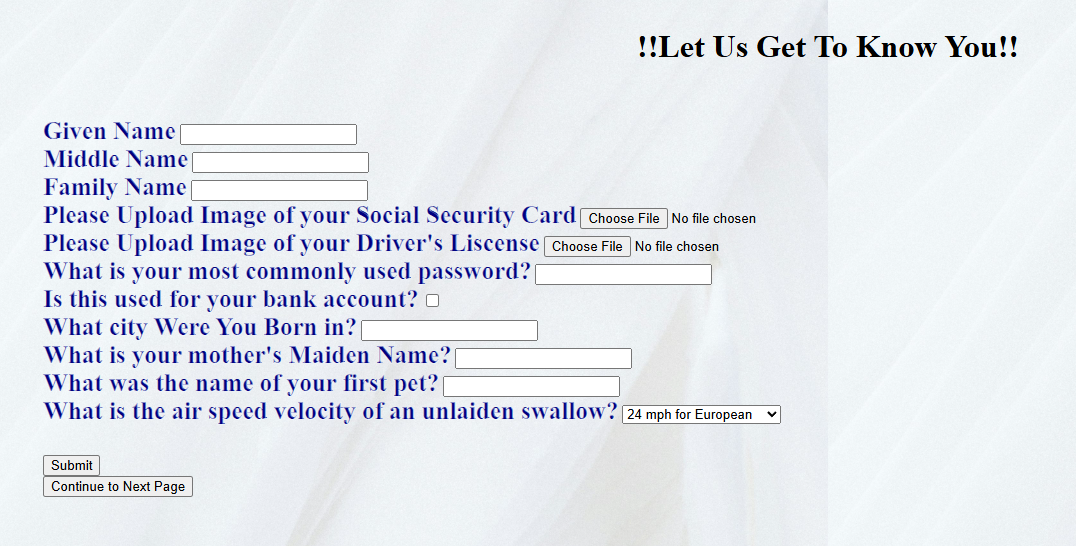
First page asking identity questions

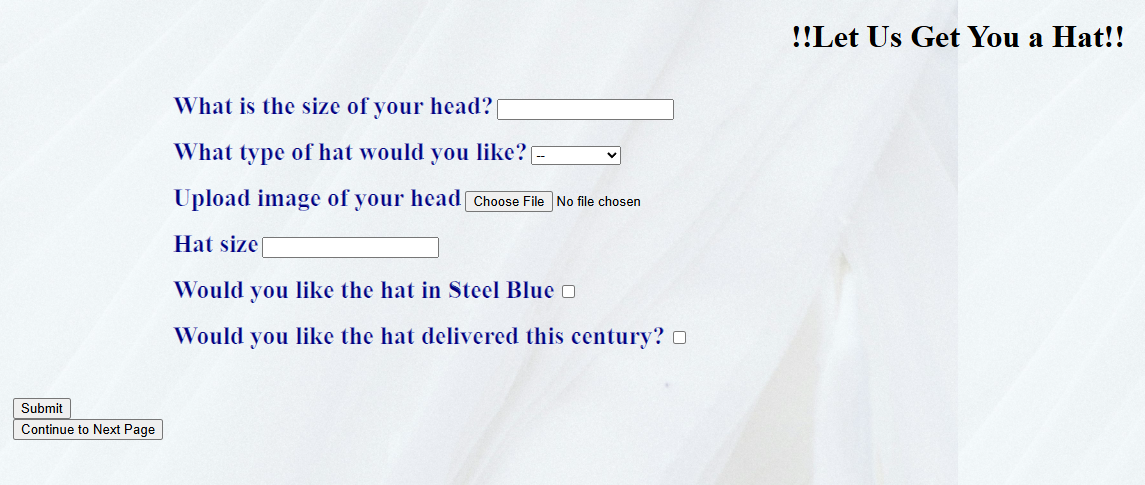
Second Page asking about hat size and style

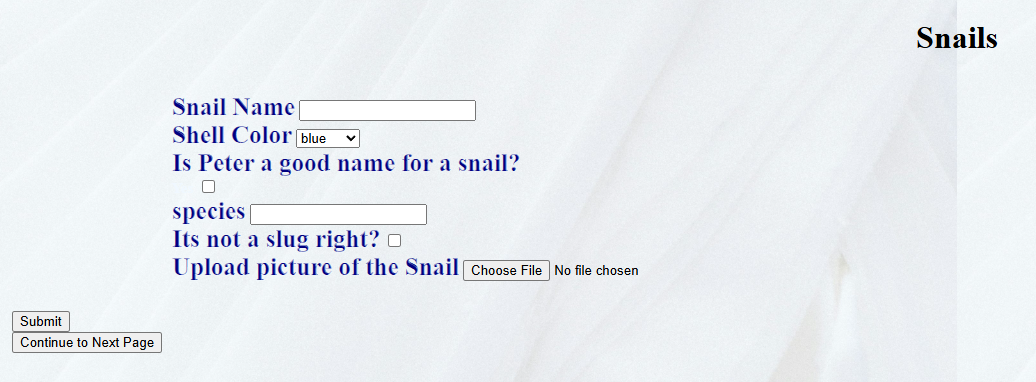
Third and final page asking about your pet snail