The Art of Conquering the World
- • HTML
- • CSS
- • Graphic Design
- • MySQL
- • D3
- • Javascript
My first large scale website project. The project was to research any topic of interest and create a website to show your collected data in a visually interesting way. I chose to research individuals who had attempted to conquer the world. The page itself was created using HTML and CSS. The project also required the use of column layouts to make the website responsive. The research data was stored in a database and utilized MySQL to access it. We also used JavaScript and D3 to display data in dynamic ways (ie word clouds, generated graphs, table generation, a search and sort option for the table).
The project outline is as follows:
Click on each section to skip to that part of the project
Explaination and Walk Through
For the project's final we were asked to create a video explaining the research, displaying the webite and features of it, and going over the project's findings. The following is the video that I submitted for my final.
This is a video explaining the narrative side of the research.
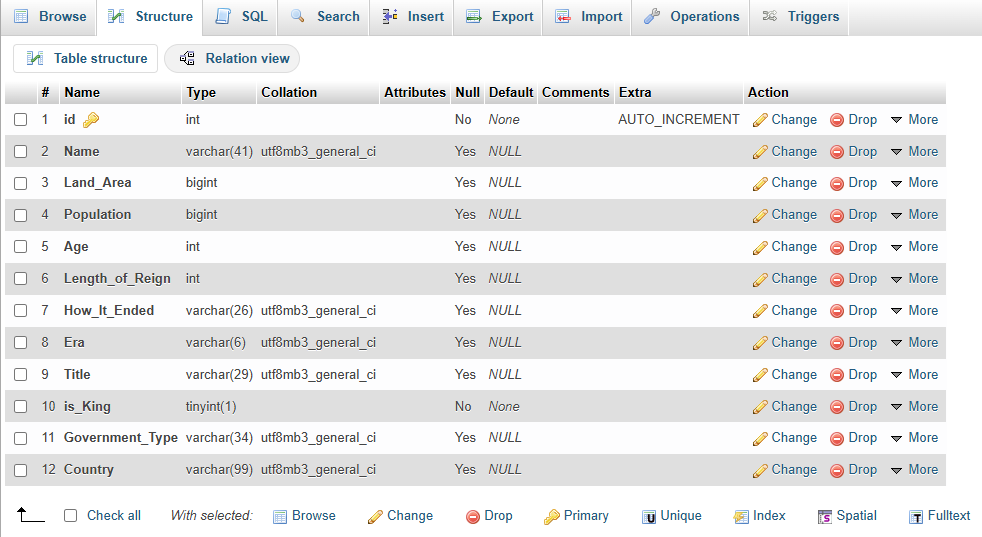
Table Structure
A major part of the website was creating a custom database hosted on phpMyAdmin. We would access the rows using MySQL and display the data dynamically using Javascript and D3. We were given very strict rules and guidelines with which to build our databases. Each row had to have a unique auto-incrementing ID and each table (as some utilized several tables for their research) had to have a minimum of three columns, which could include the ID.
This is an image of the table settings.

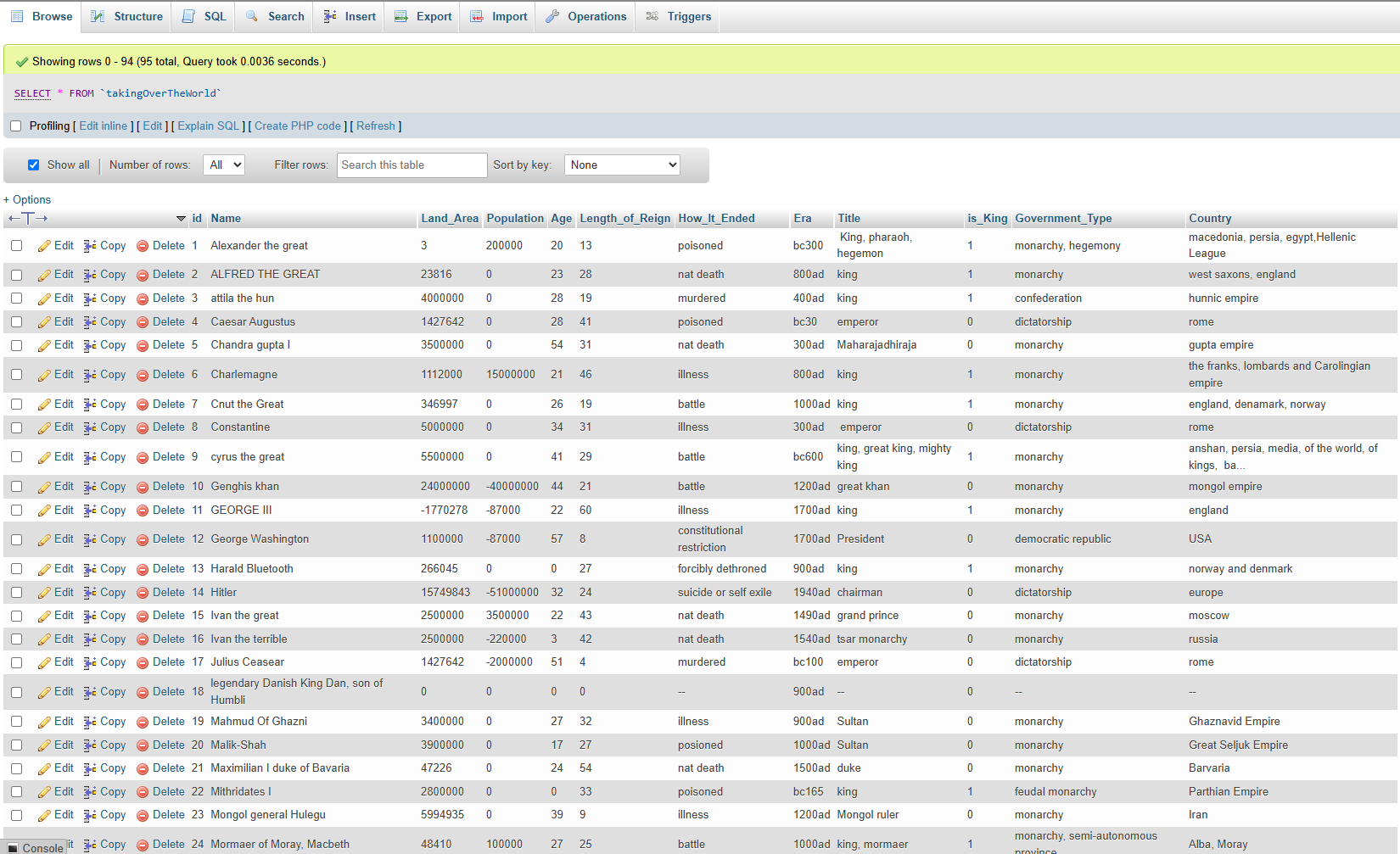
Table Data
The project had a significant amount of research included in it. The table I created had 94 rows of individuals and data. It was a significiant undertaking. While I would like to eventually convert the project so it can be viewed on this github site, currently the project is not able to be hosted. So, to allow some visual of the data, here is a snapshot of the actual data rows from the project.ss
This is an image of the first 24 rows of data from the project.